🚧 页面打开慢、长时间白屏
套上 CDN 后速度一般不会慢,如果慢或者一直加载中肯定哪里出了问题。
目前问题最多的就是加载第三方资源时,等待时间过长导致页面加载一直卡住
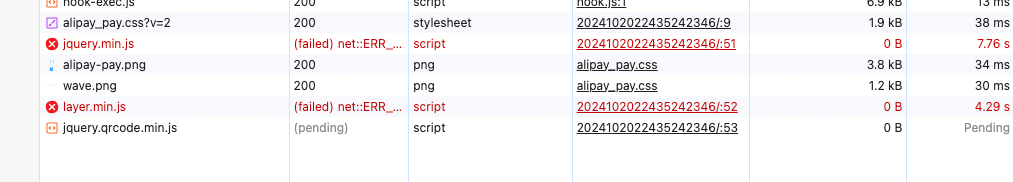
如以下的案例:
 jquery、layer 在加载 7 秒和 4 �秒时失败了,此时页面是白屏状态,因为页面渲染依赖这两个工具库。可以单独访问这些问题工具库的源,大概率也是失败或慢。
jquery、layer 在加载 7 秒和 4 �秒时失败了,此时页面是白屏状态,因为页面渲染依赖这两个工具库。可以单独访问这些问题工具库的源,大概率也是失败或慢。
解决的办法就是把源地址换掉,案例中源用的是:
https://cdn.staticfile.org/layer/3.1.1/layer.min.js
https://cdn.staticfile.org/jquery/1.12.4/jquery.min.js
换成 360 的源试试效果:
https://lib.baomitu.com/jquery/1.12.4/jquery.min.js
https://lib.baomitu.com/layer/3.1.1/layer.min.js
已知 Staticfile、BootCDN 都存在访问慢的情况,请视情况改合适的源,如果怕依赖第三方不稳定,可以把工具库放在项目中加载(public静态资源方式)。
info
如无法解决请联系客服帮忙